MatchaMochi
Cuteness Is Justice!
- Joined
- Sep 25, 2021
- Location
- Behind you
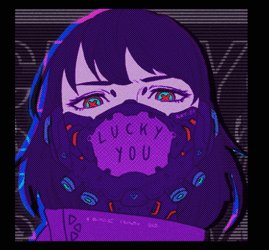
Avie and sig for
@MatchaMochi
View attachment 21102
-gradient map in the background
-adjusted hue and saturation
-gradient fill
-scan lines
-sparkle animations
-border
Original
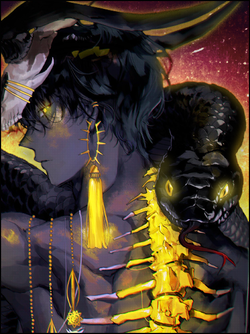
View attachment 21103
View attachment 21104
-adjusted color and contrast
-gradient fill
-diamond pattern fill
-water bubble animation
-border
Original
View attachment 21105
Had to come hype them in public too, but these are so beautiful and amazing  .Thank you so much for making them! (probably a millionth "thank you" at this point lol)
.Thank you so much for making them! (probably a millionth "thank you" at this point lol)



 Your support makes Blue Moon possible (Patreon)
Your support makes Blue Moon possible (Patreon)