Lewd Tales
A proprietor of lewd adventures!
- Joined
- Oct 24, 2015
- Location
- A Lewd Hole, Somewhere
Hello!
I'm trying to revamp my LFRP thread and I love using the Tabs BBCode. I recently saw that someone was able to actually center the text for the tab text itself, though I don't seem to be able to do it consistently. Does anyone know how to get this to work consistently?
It makes the tab BBCode look so much nicer (namely because the buttons are too close together by default and don't look like buttons)!
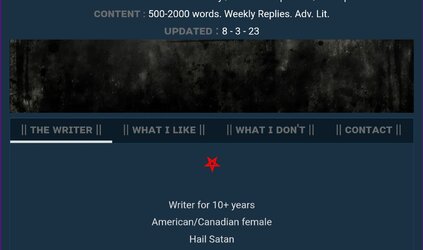
Example for what I want

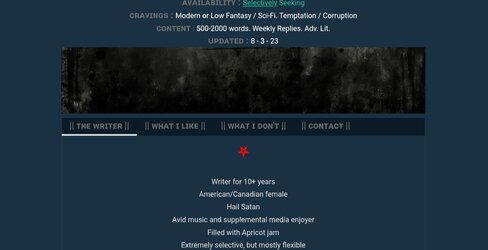
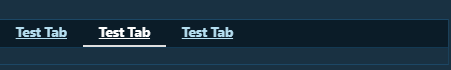
Example for what I get

I tried to do Alignment Center, but that makes the text go from tab text to Slide 1. Forcing spaces before and after or even between the letters/words also didn't work. I'm kind of stumped.
I'm trying to revamp my LFRP thread and I love using the Tabs BBCode. I recently saw that someone was able to actually center the text for the tab text itself, though I don't seem to be able to do it consistently. Does anyone know how to get this to work consistently?
It makes the tab BBCode look so much nicer (namely because the buttons are too close together by default and don't look like buttons)!
Example for what I want
Example for what I get
I tried to do Alignment Center, but that makes the text go from tab text to Slide 1. Forcing spaces before and after or even between the letters/words also didn't work. I'm kind of stumped.

 Your support makes Blue Moon possible (Patreon)
Your support makes Blue Moon possible (Patreon)